Chat GPT Tutorial
As we covered in the filtering section, the grid provides a rich set of tools for filtering and searching through the data. However, it is also possible to use the grid to perform more complex searches, and integrate with OpenAI's GPT-3 API to perform more complex filters using natural language processing.
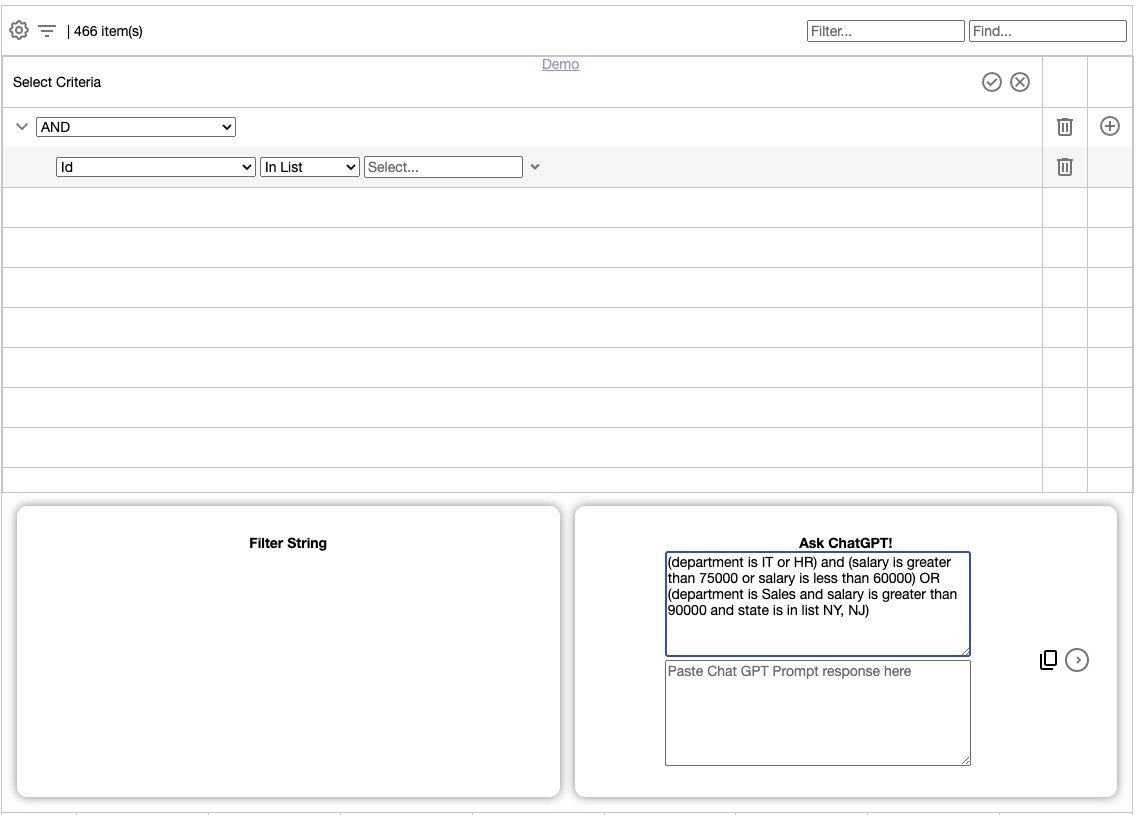
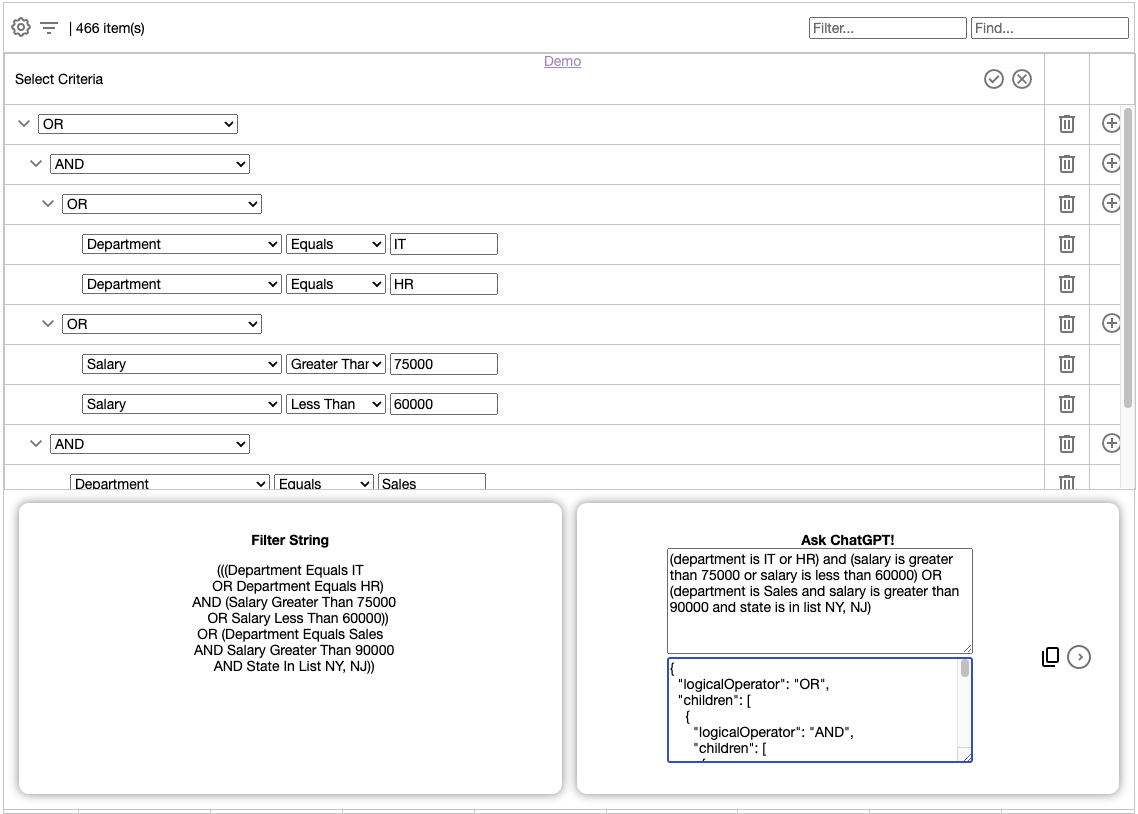
When you enable the filter builder UI, there is a new section in the bottom that looks like this:

Note that there are 2 buttons in the Ask ChatGPT section. The first button is the "Ask ChatGPT" button, which will copy a specially formatted query to the clipboard, and open a new tab to the GPT-3 API. You can then paste the query into the API and get the results. The screenshot below shows the query that is copied to the clipboard:

The second button is the "Ask ChatGPT" button, which will send the query to the GPT-3 API and return the results. This will only work if you specify a chatGptEndpoint in the GridOptions object. By doing this, you can integrate the GPT-3 API into your own application. This will allow your users to bypass the clipboard and open a new tab, and instead perform the query directly from your application.
We recommend you implement this as a backend api call, because the GPT-3 API requires an API key, which you should not expose to the client.
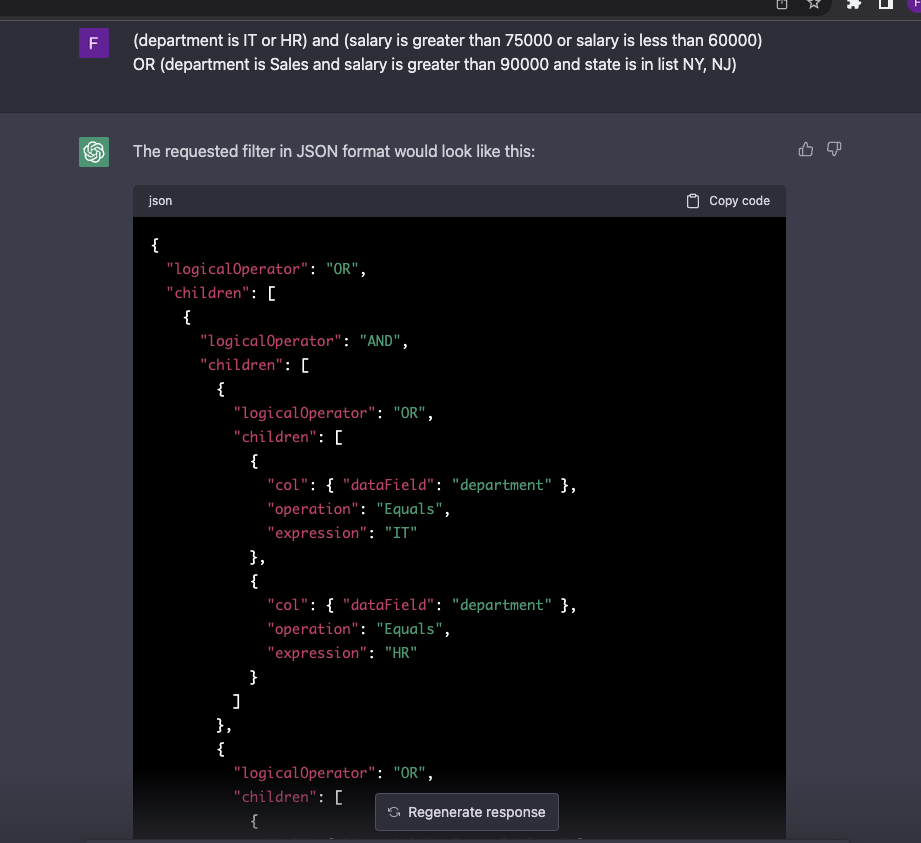
Finally, once you have the response from the GPT-3 API, if this was done manually via the clipboard, you can paste the response into the filter builder UI, and then click the "Apply" button to apply the filter to the grid. If you are using the chatGptEndpoint option, this will be done automatically for you.
Once the Chat GPT response is applied to the grid, you will see the filter builder UI update to show the results of the query:

Once you have the results, you can click the "Apply" button to apply the filter to the grid. You can also click the "Clear" button to clear the filter.
Video Tutorial
For a video tutorial, please see the video below: Chat GPT without an Open AI Api Key:
Chat GPT with an Open AI Api Key:
Conclusion
In this tutorial, we covered how to use the grid's filter builder UI to perform more complex searches, and integrate with OpenAI's GPT-3 API to perform more complex filters using natural language processing.